我們經常在設計外貿網站過程,在和客戶對接需求的時候,客戶往往會提出在網站上要放多少張Banner圖,要展示多少圖片和視頻,要設計多少交互式動態(tài)特效,讓網站的設計更加的酷炫。但是客戶可以沒有考慮過這些內容都是網站制作過程中比較大的一些文件,這些文件需要被加載出來后才能正常訪問,也就是說,這些文件的加載面要耗費大量的服務器資源和帶寬資源,會非常的影響到網站的整體運行速度,尤其是對于外貿網站來說,服務器一般會選擇放在境外,網站的速度本身就比國內的要慢一些,再加上這么多的素材文件加載,可能會導致網站的訪問非常的卡頓,從而嚴重影響用戶的訪問體驗。

那如果客戶非常希望能這么操作,我們怎么辦呢?今天BONTOP外貿網站建設公司從網站加載的邏輯關系和順序的角度來給大家分享如何合理的分布內容可以讓網站的運行速度更快,在滿足客戶多元化內容素材加載的前提下如何兼顧網站的運行速度。
當用戶打開一個網站的時候,首先訪問一般是網站的首頁,外貿網站的首頁是用戶對我們的首次印像,所以我們需要保障網站能夠快速的加載。所以一般網站內容的加載順序是從首頁到內頁,從上到下,從外到里的順序進行加載的。
用戶進行網站后,一般會在打開的首屏頁面當中會有幾秒中的停留,大致的了解網站里的主要信息。然后對網站內容進行一個大體的印象判斷,如果不感興趣可以就直接跳出,如果能感興趣就會選擇繼續(xù)瀏覽。網站首屏的加載除了加載此必要的JS文件以外就是加載圖片和視頻了,所以為了保障用戶的快速訪問,我們不要把超大文件放在網站的首屏,所以首屏就不適合展示過大的視頻,和多張高清的圖片。我們可以將這些大文件分布在網站中下方或內頁里。當用戶在首屏的停留的時間里,可以給后面的文件加載提供充足的時間。

剛剛我們說了外貿網站內容加載的邏輯結構和順序,這樣我們就可以把網站里的大文件通過分布式的布局的方式,把大文件分布在不同的欄目和頁面當中,當然也要避免同一個頁面里出現(xiàn)多個大文件,分布部署分步加載,合理的利用用戶訪問的順序和時間點的空隙來有序的加載網站各個頁面當中的大文件。
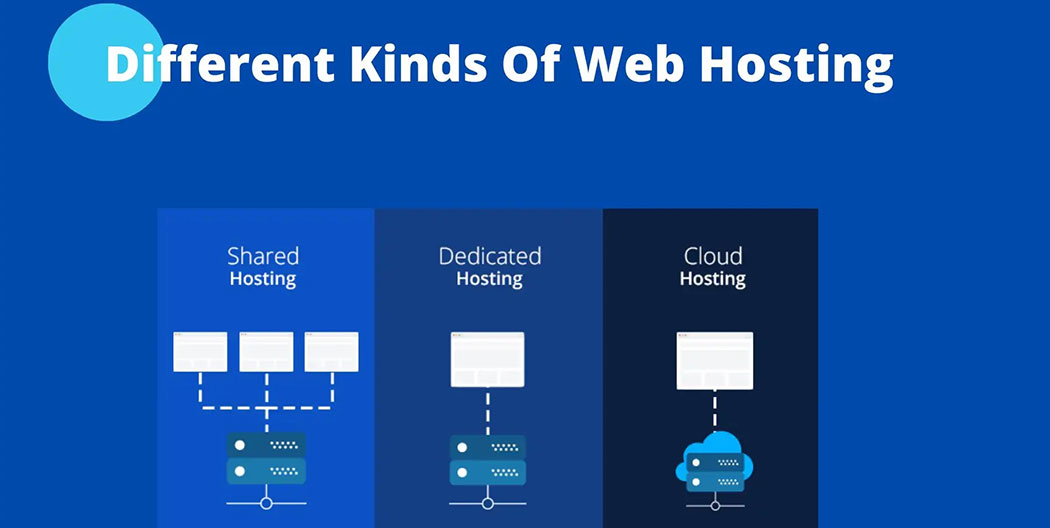
如果有時候我們的想法不被客戶所接受,客戶必須要在同一個頁面當中加載這些大文件,這種情況下我們有沒有方法可以解決呢?答案是肯定,我們可以采用將各個不同的大文件,分布存儲在不同的存儲區(qū)域里,可以讓這些文件在耗費不同服務器資源的情況下同時加載。但是這種方法的缺點就是會增加成本,客戶要想實現(xiàn)效果就得為效果去買單。
近幾年外貿網站非常火爆,國內的很多的企業(yè)和工廠都轉向了國際市場,在全球疫情的影響下,原本靠國際展會的外貿企業(yè)紛紛轉向了外貿獨立站,利用外貿獨...

大家都知道外貿網站一般是給國全球的用戶來訪問,所以網站的訪問速度是非常重要的,通過在建立外貿網站的時候,我們都需要考慮外貿網站服務器的問題,...

大家平時在做外貿網站的時候,可能會比較關心的一個問題就是外貿網站的訪問速度,國外的用戶在訪問網站的時候是否流暢?今天來給大家分享一下外貿網站...

在分享今天的主題之前先給大家說明一個現(xiàn)象,我們發(fā)現(xiàn)很多的企業(yè)在做外貿網站的時候,特別喜歡跟風,看著別人在外貿領域做的風生水起,自己也想試試水...